- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:59.
- Modificat ultima dată 2025-01-24 12:21.
Ce trebuie să știți
- În Photoshop, creați o pânză de 1920 x 1080 și umpleți fundalul. Adăugați straturi și utilizați instrumentul Marquee pentru a crea spațiu pentru un flux cu webcam.
- Umpleți marcajul, creați un nou strat și folosiți din nou instrumentul de marcaj pentru a crea o casetă nouă pentru filmarea jocului. Salvați ca fișier Photoshop (.psd).
- De asemenea, este necesar: un computer, un card de captură, o cameră web și un software de difuzare precum OBS Studio sau Streamlabs OBS pentru a personaliza aspectul.
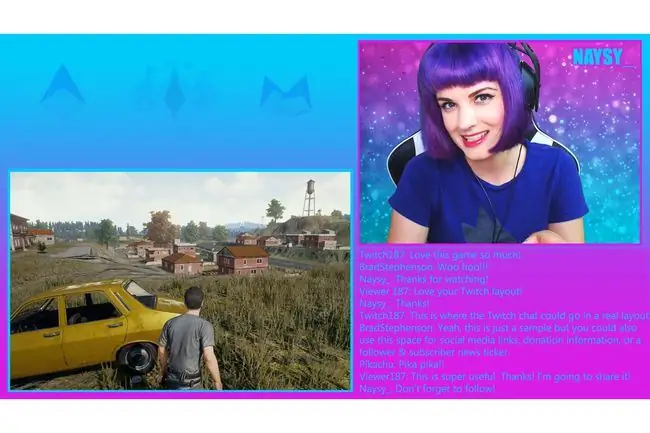
Un aspect Twitch, numit și suprapunere de flux Twitch, este un design grafic care apare în timpul difuzării Twitch. Iată cum să faci o suprapunere Twitch cu Photoshop și cum să adaugi imaginea de fundal la OBS Studio.
Cum se face o suprapunere Twitch cu Photoshop
Photoshop este unul dintre cele mai bune instrumente pentru a crea o suprapunere Twitch. Urmați acești pași pentru a crea un aspect de bază Twitch, apoi experimentați cu adăugarea mai multor funcții și personalitate transmisiei dvs. Acest tutorial folosește Photoshop 2020, dar instrucțiunile ar trebui să fie similare în alte versiuni.
Dacă nu aveți Photoshop, încercați o alternativă gratuită, cum ar fi Paint 3D în Windows 10 sau editorul de grafică online Canva pentru a crea o suprapunere Twitch.
-
Deschide Photoshop și selectează Fișier > Nou din meniul de sus.

Image -
În caseta Hai să începem ceva nou, setați lățimea la 1920 pixeli și înălțimea la 1080 pixeli, apoi selectați Creare.

Image Aceste măsurători se potrivesc cu dimensiunea completă a aspectului fluxului dvs., care umple monitorul televizorului atunci când este vizualizat. Utilizarea acestei dimensiuni vă ajută să vizualizați mai bine rezultatul și să planificați în consecință.
-
Din meniul de sus, selectați Editare > Completare.

Image -
Lângă Conținut, selectați Culoare din meniul drop-down.

Image -
Alegeți o culoare pentru fundal, apoi selectați OK.

Image Puteți repeta acest pas până când găsiți o culoare care vă place.
-
Selectați OK pentru a ieși din caseta Completare.

Image -
Din meniul de sus, selectați Layer > Nou > Layer.

Image -
În caseta pop-up Strat nou, selectați OK. Acum aveți un strat invizibil deasupra fundalului, permițându-vă să desenați și să editați designul fără a afecta culoarea de fundal.

Image Atât noul strat, cât și stratul original de fundal ar trebui să fie vizibile în caseta Layers din colțul din dreapta jos al ecranului.
-
În caseta Straturi, selectați noul strat.
Dacă fereastra Straturi nu este deschisă, selectați Layers din meniul Fereastra.

Image -
Din caseta de instrumente din stânga, selectați Instrumentul pentru marcaje dreptunghiulare. Este o pictogramă pătrată cu linie punctată în colțul din stânga sus al casetei de instrumente.

Image -
Mutați mouse-ul în spațiul de lucru și faceți clic și trageți instrumentul pentru a crea o formă pătrată sau dreptunghiulară în care doriți să fie camera web în timpul fluxului.

Image -
Când ai forma dorită, accesează meniul de sus și selectează Edit > Fill.

Image -
Alegeți culoarea în care doriți să fie caseta și selectați OK. Selectați din nou OK pentru a ieși din caseta Fill.

Image -
Repetând pașii anteriori, creați un nou strat, creați o casetă pentru filmarea jocului dvs. video și adăugați o culoare de umplere.

Image Faceți același lucru pentru celăl alt conținut pe care doriți să îl încadrați, cum ar fi o casetă de chat sau o nouă listă de abonați.
-
Cu fiecare casetă pe propriul strat, mutați casetele și editați casetele individual, selectând stratul lor din caseta Layers și alegând Move Tool Pictograma săgeatădin caseta de instrumente.

Image -
Odată ce aveți totul așa cum doriți, accesați Fișier > Salvare pentru a salva proiectul ca Photoshop (.psd) fişier. Veți folosi acest fișier pentru a edita proiectul în viitor.

Image -
Accesați din nou Fișier și selectați Salvare ca. Din meniul drop-down Format, alege JPEG, dă un nume fișierului și selectează Salvează. Ai terminat!

Image
Cum să adăugați imaginea de fundal la OBS Studio
Adăugați imaginea personalizată la OBS Studio în același mod ca orice altă sursă media.
-
Dați clic pe semnul Plus din fereastra Surse din OBS.

Image -
Selectați Imagine.

Image -
Asigurați-vă că opțiunea Creare Layer este activă și denumiți noul strat. „Background” este o idee bună pentru numele stratului, deoarece este ușor de identificat. Faceți clic pe OK pentru a salva numele.

Image -
Selectați Răsfoiți, găsiți imaginea JPEG salvată pe computer, apoi selectați OK.

Image - Imaginea dvs. de fundal ar trebui să apară acum în OBS Studio. Datorită dimensiunii sale, poate acoperi și alt conținut, așa că asigurați-vă că îl găsiți în caseta Surse din partea de jos a ecranului și trageți-l în partea de jos a listei.
-
Adăugați alte surse media, cum ar fi camera dvs. web, filmarea jocurilor video și alertele.
Asigurați-vă că aceste adăugări noi sunt deasupra fundalului în lista Surse, astfel încât să fie vizibile.
- Acum aveți un aspect Twitch personalizat de bază! Puteți schimba oricând imaginea de fundal deschizând și editând fișierul.psd salvat în Photoshop.

Sfaturi pentru crearea suprapunerii Twitch
Când simți mai multă idee despre crearea unei suprapuneri Twitch, ține cont de aceste sfaturi:
- Dacă doriți să desenați direct sau să editați stratul de fundal (pentru a-i schimba culoarea, de exemplu), selectați-l în caseta Layers.
- Comută între toate straturile în orice moment prin caseta Layers.
- Puteți folosi, de asemenea, o imagine mare pentru fundal sau utilizați Instrumentul pentru gradient pentru o opțiune mai creativă.






