- Autor Abigail Brown [email protected].
- Public 2024-01-31 08:41.
- Modificat ultima dată 2025-01-24 12:21.
Ce trebuie să știți
- Creați o ilustrație și duplicați-o. Faceți modificări la unul, le convertiți pe ambele în simboluri, creați o a doua stare. Previzualizează animația.
- Schimbați durata ambelor stări, salvați fișierul ca-g.webp" />
În acest tutorial, veți învăța să utilizați Fireworks CS6 pentru a crea un-g.webp
Cum să faci un-g.webp" />
Este important de reținut că Adobe nu mai oferă Fireworks CC ca parte a Creative Cloud. Dacă căutați Fireworks, acesta poate fi găsit în secțiunea Găsiți aplicații suplimentare din Creative Cloud. Când Adobe anunță că nu va mai suporta sau nu va mai actualiza aplicațiile, puteți presupune că este doar o chestiune de timp până când aplicația va dispărea.
Creați un document nou
Mai întâi, veți crea un document nou alegând Fișier > Nou. Faceți lățimea și înălțimea la 400 x 400 pixeli și rezoluția de 72 pixeli pe inch. Alegeți alb pentru culoarea pânzei și faceți clic pe OK.
În continuare, alegeți Fișier > Salvați, denumiți fișierul curcan cu extensia png, alegeți unde doriți să-l salvați și faceți clic pe Salvare.

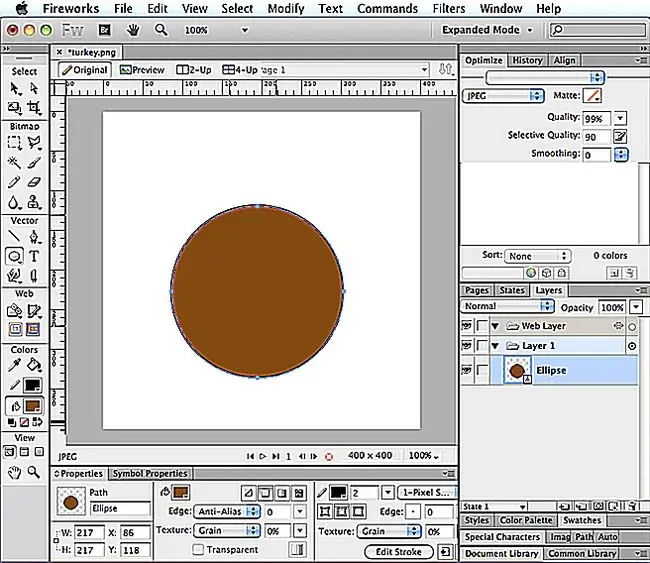
Desenați un cerc
În panoul Instrumente, faceți clic pe caseta Culoarea conturului și alegeți negru, apoi pe caseta Culoarea umplerii și alegeți un eșantion maro sau introduceți în câmpul pentru valoarea numărului hexadecimal, 8C4600.
În panoul Proprietăți, faceți lățimea congesciunii la 2 pixeli. Apoi alegeți instrumentul Elipse din panoul Instrumente, care poate fi găsit făcând clic pe săgeata mică de lângă instrumentul Dreptunghi sau alte instrumente de formă vizibile. În timp ce țineți apăsată tasta Shift, faceți clic și trageți pentru a crea un cerc mare. (Folosirea shiftului asigură că cercul va fi perfect rotund.)

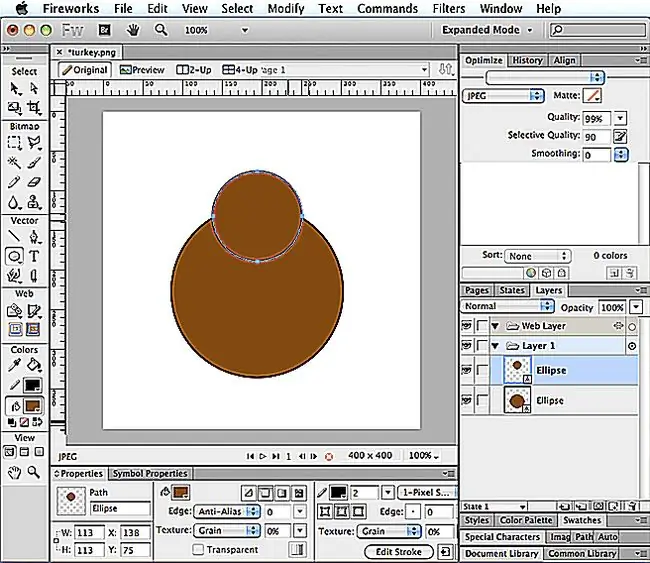
Desenați un alt cerc
Din nou, țineți apăsată tasta Shift în timp ce desenați un alt cerc, cu intenția ca acest cerc să fie mai mic decât ultimul.
Cu instrumentul Pointer, dați clic și trageți cercul mic în poziție. Doriți ca acesta să se suprapună în partea de sus a cercului mare, așa cum se arată.

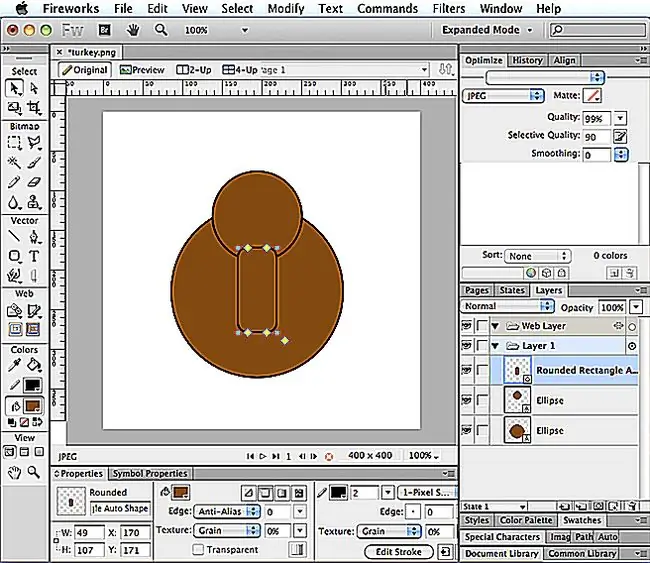
Desenați un dreptunghi rotunjit
Cu instrumentul Dreptunghi rotunjit, desenați un dreptunghi. Cu instrumentul Pointer, mutați-l la loc. Doriți ca acesta să fie centrat și să se suprapună ușor partea de jos a cercului mic.

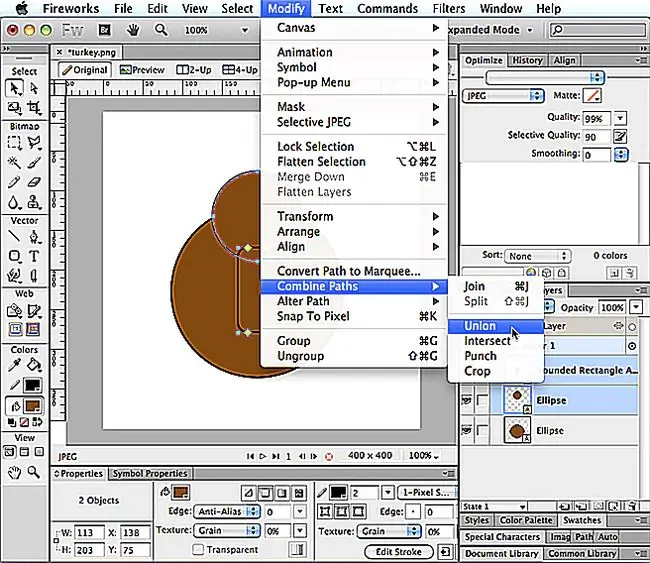
Combinarea căilor
Țineți apăsată tasta Shift în timp ce faceți clic pe cerc mic, apoi pe dreptunghiul rotunjit. Aceasta va selecta ambele forme. Apoi alegeți Modificare, Combinați căi > Unire.

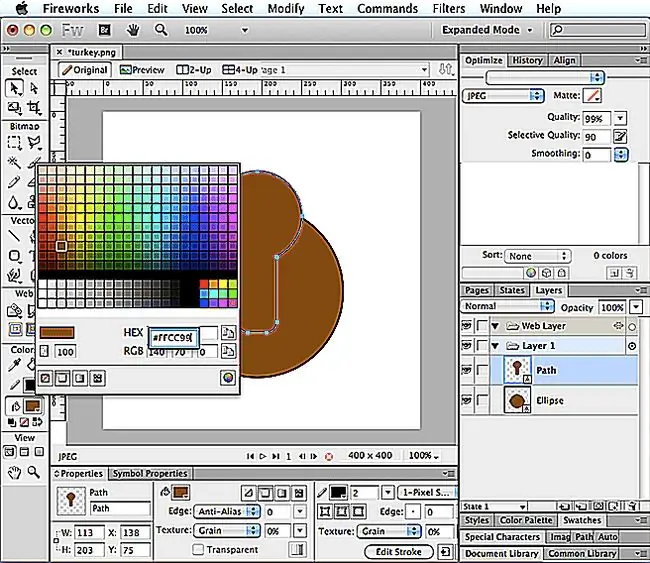
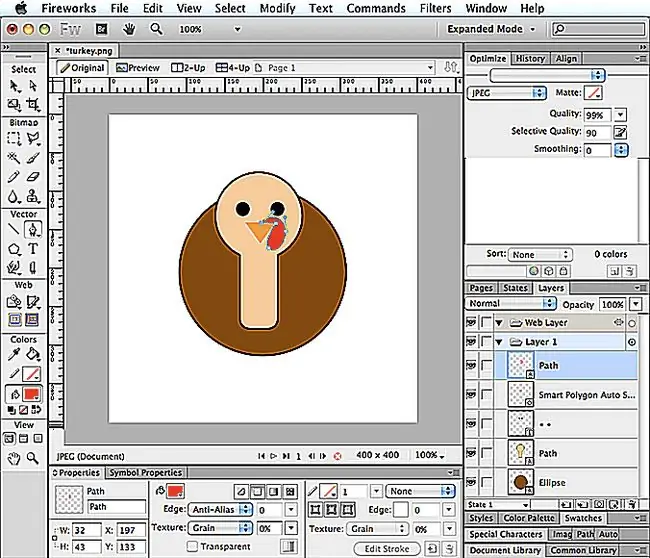
Schimbați culoarea
În panoul Instrumente, dați clic pe caseta Umplere și alegeți un eșantion crem sau tastați FFCC99 în câmpul Valoare hexagonală, apoi apăsați pe return.

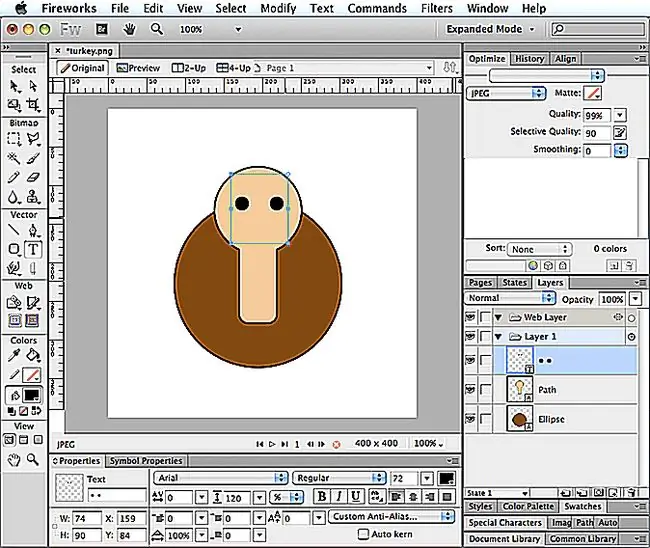
Faceți ochii
Puteți desena două cercuri mici pentru a face ochii, dar, în schimb, utilizați instrumentul Text pentru aceasta. Faceți clic pe instrumentul Text din panoul Instrumente, apoi pe pânză. În inspectorul de proprietăți, alegeți Arial Regular pentru font, faceți dimensiunea 72 și schimbați culoarea în negru. Țineți apăsată tasta„Imagine” sau Opțiuni în timp ce apăsați tasta care ține țintă numărul 8, ceea ce va face un marcator. Apoi, apăsați pe bara de spațiu înainte de a crea un alt marcator. alt="

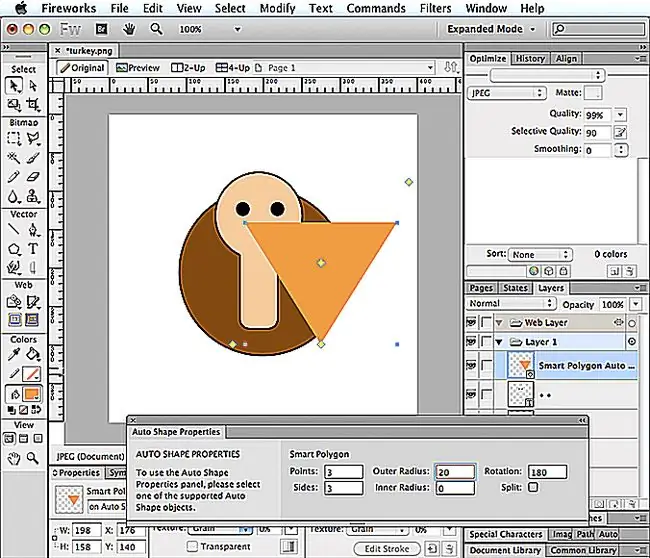
Fă ciocul
În panoul Instrumente, faceți clic pe instrumentul Formă poligon. În panoul Proprietăți, alegeți un eșantion portocaliu pentru umplere sau tastați FF9933 în câmpul Valoare hexagonală. De asemenea, în panoul Proprietăți, faceți contura neagră cu o lățime de 1.
În continuare, alegeți Fereastră > Proprietăți forme automate Faceți clic pe forma poligonului și indicați că doriți ca atât punctele, cât și laturile să fie 3 și raza de 180 de grade. Pentru a micșora triunghiul, tastați 20 în câmpul de valoare Raza exterioară. Numărul pentru aceasta depinde de cât de mare a fost triunghiul, pentru început. Apoi apăsați Retur.
Cu instrumentul Indicator, dați clic pe triunghi și trageți-l acolo unde credeți că ar trebui să stea pentru cioc.

Make the Snood
Chestia roșie care atârnă de ciocul unui curcan se numește Snood. Pentru a crea unul, veți folosi instrumentul Pen.
După ce ați selectat instrumentul Pen din panoul Instrumente, faceți clic pe caseta Umplere și alegeți un eșantion roșu sau tastați FF0000 în câmpul Valoare hexagonală, apoi apăsați Retur.
Cu instrumentul Pen, faceți clic pentru a crea puncte care formează o cale și, uneori, faceți clic și trageți pentru a crea o cale rotunjită. Când ultimul punct se conectează cu primul, veți fi format o formă care arată ca un snood de curcan.

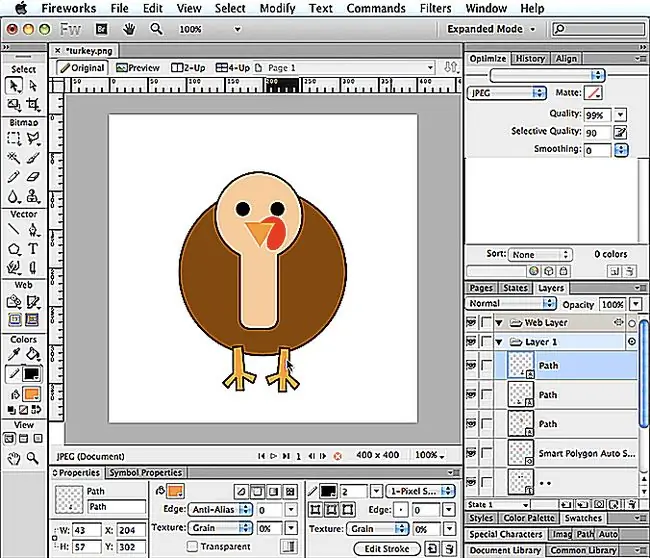
Faceți picioarele
Puteți seta culoarea de umplere la același portocaliu ca și ciocul făcând clic pe caseta de umplere, apoi pe cioc. Cu instrumentul Creion selectat, faceți culoarea congescului neagră și setați lățimea trazei la 2 în panoul Proprietăți.
În continuare, utilizați instrumentul Pen pentru a crea puncte care formează o formă care seamănă cu piciorul unui curcan. Cu forma selectată, alegeți Edit > Duplicate Apoi alegeți Modificare > Transform > Flip orizontal Cu instrumentul Indicator, poziționați picioarele acolo unde arată cel mai bine.

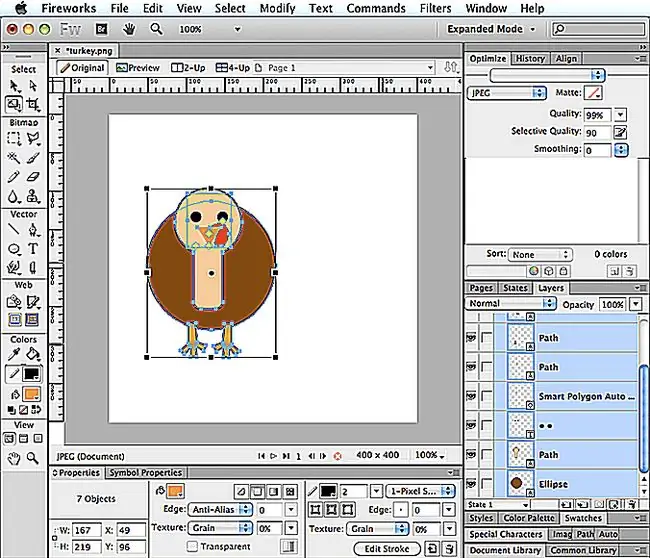
Reduceți dimensiunea
Alegeți Selectați > Selectați pe toate. Apoi faceți clic pe instrumentul Scalare din panoul Instrumente. Va apărea o casetă de delimitare cu mânere care pot fi mutate spre interior sau spre exterior. Faceți clic pe un mâner de colț și mutați-l spre interior, făcând întregul mai mic, apoi apăsați Retur.
Cu toate formele dvs. încă selectate, utilizați instrumentul Indicator pentru a muta curcanul la locul lor. Vrei să fie centrat jos pe pânză.

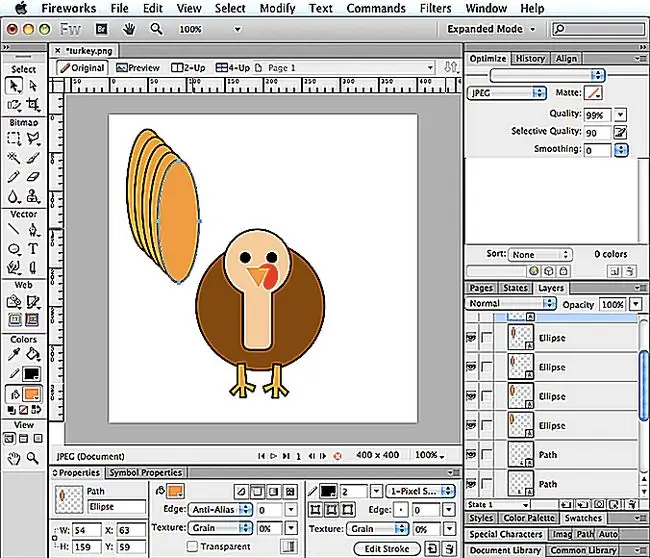
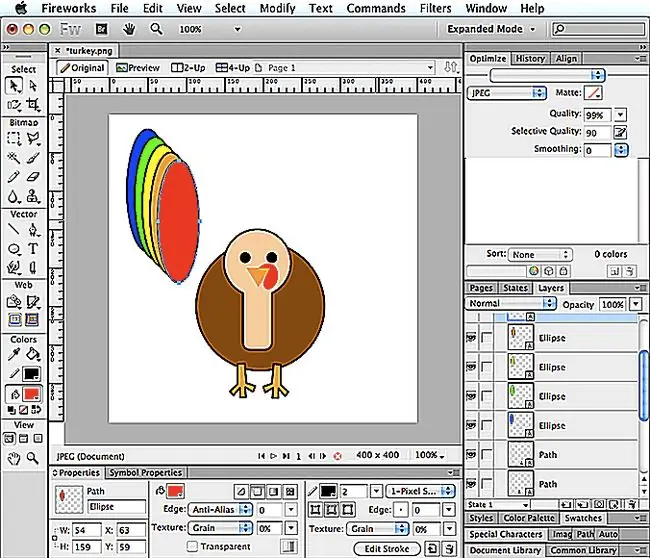
Faceți pene de coadă
Cu instrumentul Elipse, faceți clic și trageți pentru a forma un oval lung. Apoi alegeți Editare > Duplicat. Veți duplica ovalul din nou și din nou până când veți avea un total de cinci ovale.

Schimbați culoarea
Cu unul dintre ovale selectat, dați clic pe caseta Umplere și alegeți o altă culoare. Faceți acest lucru cu încă trei ovale, alegând o culoare diferită pentru fiecare.

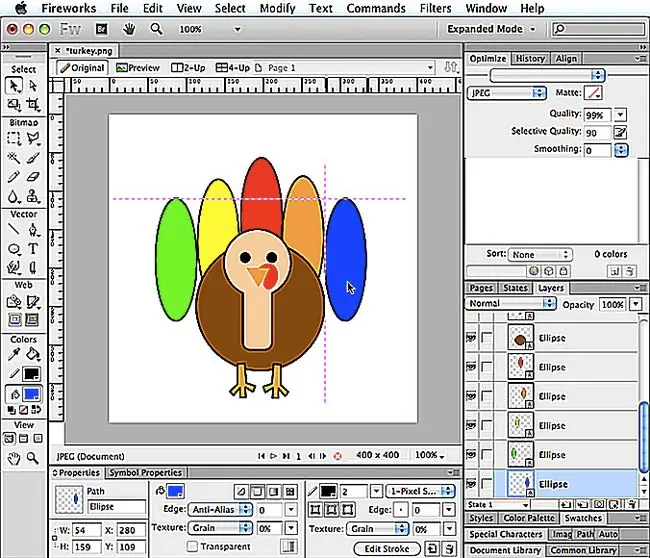
Mutați ovale
Cu instrumentul Pointer, faceți clic și trageți peste cele cinci ovale pentru a le selecta pe toate. Apoi alegeți Modificați > Aranjați > Trimiteți înapoi. Acest lucru va face ca penele cozii să cadă în spatele curcanului când le mutați la locul lor.
Faceți clic departe de ovale pentru a le deselecta, apoi faceți clic pe un oval pe rând și trageți-le separat, unde vor sta unul lângă celăl alt și parțial în spatele curcanului.
Folosirea Ghidurilor inteligente poate ajuta la poziționarea uniformă a ovalelor care sunt unul față de celăl alt. Dacă nu vedeți ghidurile inteligente la locul de muncă, alegeți Vizualizați > Ghiduri inteligente > Afișați ghiduri inteligente.

Rotire ovale
Veți dori să rotiți ovalele și să le repoziționați. Pentru a face acest lucru, selectați unul și alegeți Modificare > Transformare > Transformare gratuită Apoi faceți clic și trageți cursorul chiar în afara casetei de delimitare pentru a roti ușor ovalul. Cu instrumentul Indicator, poziționați ovalul acolo unde credeți că arată cel mai bine.
Rotiți ovalele rămase în același mod și poziționați-le în poziție; distribuindu-le uniform.

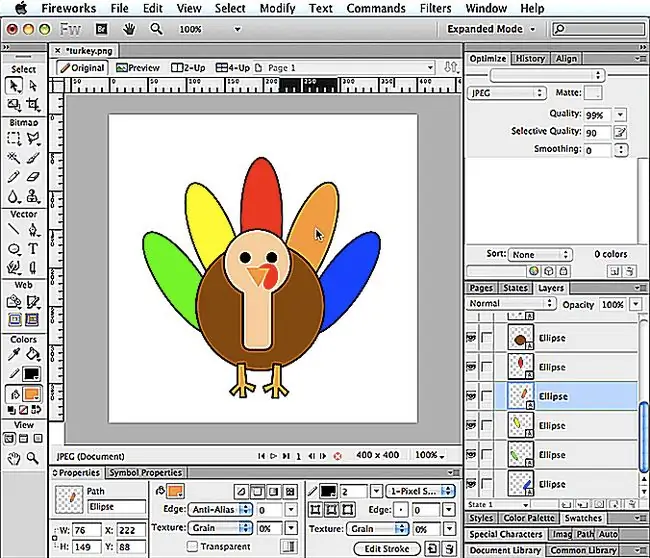
Salvați și salvați ca
Privind imaginea dvs., veți vedea că curcanul este prea jos pe pânză, așa că alegeți Selectați > Selectați tot, apoi utilizați instrumentul Indicator pentru a plasa curcanul în centrul pânzei. Când sunteți mulțumit de cum arată, alegeți Fișier > Salvați.
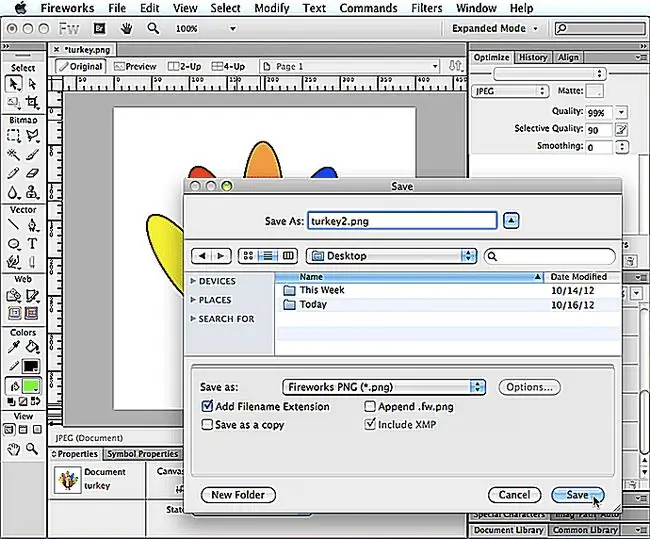
În continuare, faceți clic pe o penă de coadă pentru a o selecta, apoi pe caseta Umplere și alegeți o culoare diferită. Faceți acest lucru pentru fiecare pene din coadă, apoi alegeți Fișier > Salvați ca. Redenumiți fișierul, turkey2 cu extensia-p.webp" />.

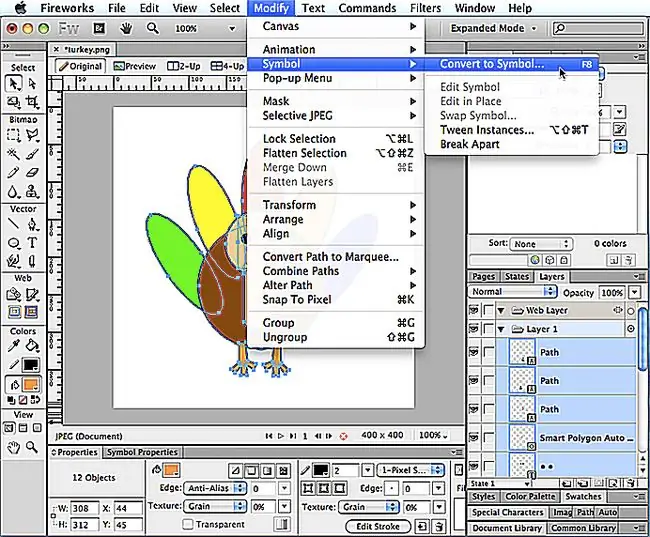
Conversie în simbol
Alege Fișier > Deschide, navigați la fișierul turkey-p.webp" />Selectați > Selectați toate Veți alege apoi Modificați > Convertiți > Convertiți în simbol Numiți-i simbolul 1, alegeți Grafic pentru Tip, apoi faceți clic pe OK.
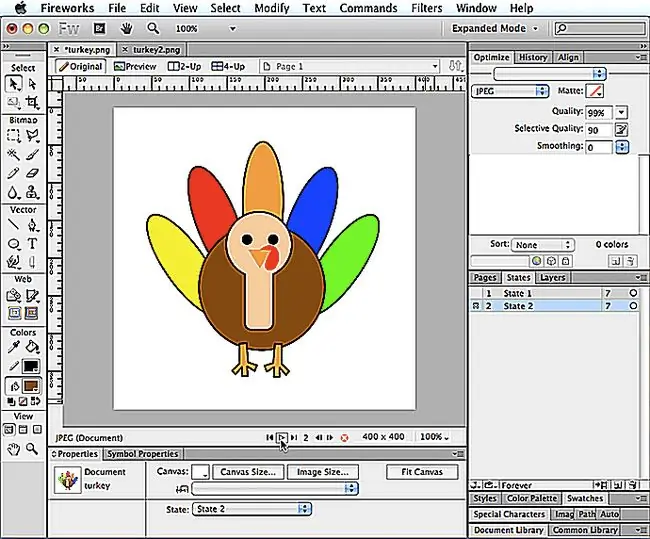
Faceți clic pe fila turkey2-p.webp

Creează o stare nouă
Dați clic înapoi pe fila turkey.png. Dacă panoul State nu este vizibil, puteți alege Fereastra > State. În partea de jos a panoului State, faceți clic pe butonul New Duplicate States.
Când dați clic pe prima stare pentru a o selecta, veți vedea că conține un simbol. Când faceți clic pe a doua stare, veți vedea că este goală. Pentru a adăuga un simbol în această stare goală, alegeți Fișier > Import > navigați la fișierul turkey2.png, faceți clic pe Deschidere, apoi pe Deschidere din nou. Apoi faceți clic pe colțul din dreapta sus al pânzei pentru a plasa fișierul în poziția corectă. Acum, când faceți clic între prima și a doua stare, veți vedea că ambele rețin imagini. De asemenea, puteți apăsa butonul Redare/Oprire din partea de jos a ferestrei pentru a previzualiza animația.
Dacă nu vă place viteza animației, puteți face dublu clic pe numerele din dreapta fiecărei stări pentru a face ajustări. Cu cât numărul este mai mare, cu atât durata este mai lungă.

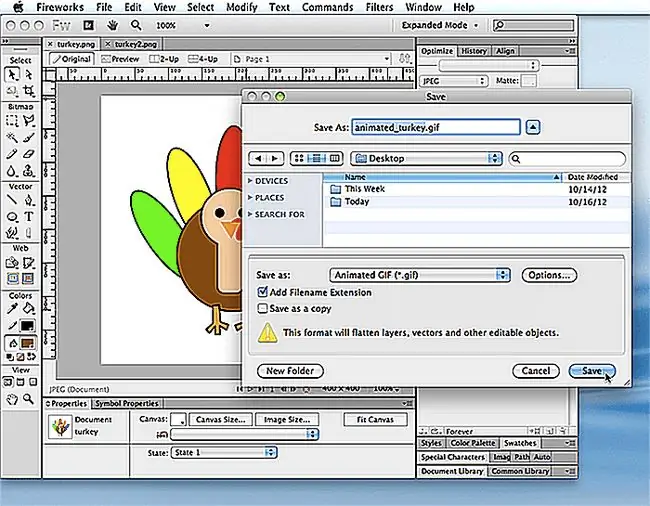
Salvați-g.webp" />
În sfârșit, alegeți Fișier > Salvați ca, redenumiți fișierul, alegeți-g.webp" />.
Pentru a deschide și reda GIF-ul de animație în browser, lansați browserul și alegeți Fișier > Deschideți sau deschideți fișierul. Navigați la fișierul-g.webp" />